wordpressに「Social Icons Widget」でソーシャルアイコンを表示
ワードプレスにSNSのリンクアイコンを表示するため、「Social Icons Widget」のプラグインをインストールします。
Social Icons Widget
https://wordpress.org/plugins/social-media-icons-widget/
アイコンのサイズは3種類(16px、32px、64px)
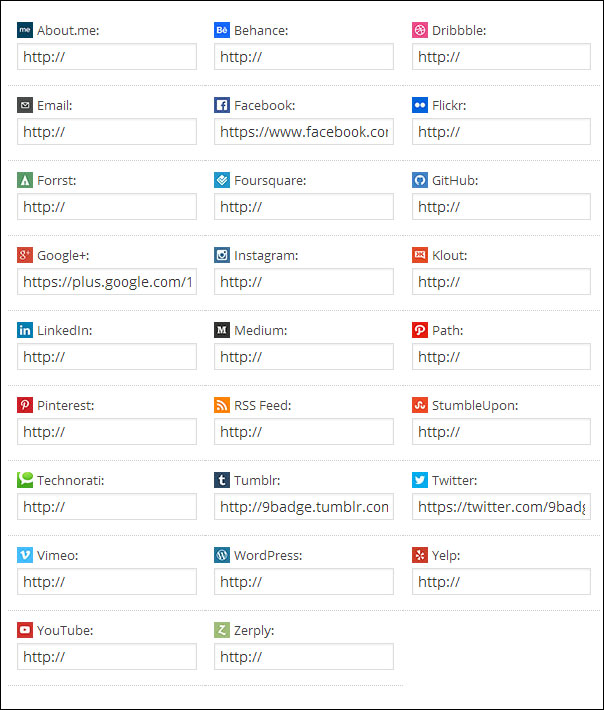
![]()
ほとんどのSNSアイコンは揃っています。

インストール
wordpress[プラグイン]→新規追加で 「Social Icons Widget」 を検索。
「いますぐインストール」→「プラグインを有効化」をクリック。
これでインストールは完了。
ウィジェットを適用
テーマのテンプレートにウィジェットを適用し、SNSアイコンを表示させます。
wordpress[外観]→ウィジェット
利用できるウィジェットの一覧から「Social Icons」を選んでサイドバーエリアなどにドラッグ。
ウィジェットを開いて、iconTypeの選択と各SNSのURLを入力して「保存」ボタンで完了。
ウィジェットのCSSが適用されない場合
プラグインで追加したウィジェットのCSSが適用されない原因は、プラグイン側CSSのセレクタがウィジェットに記述されていないことによる場合があります。
テンプレートの「STINGER3」で同様の問題がでました。
他のプラグインをインストールした場合にも同じ不具合が出る可能性があるので修正します。
テンプレートファイルのfunction.phpを修正。
wordpress[外観]→[テーマ編集]でfunction.phpを開く。
サイドバー1とスクロール広告用の設定で’before_widget’を見つけて
id=”%1$s” class=”widget %2$s”を<li>タグ内に追加。
'before_widget' => '<ul><li>',
↓
'before_widget' => '<ul><li id="%1$s" class="widget %2$s">',
(function.php)
register_sidebars(1, array( 'name'=>'サイドバー1', 'before_widget' => '<ul><li id="%1$s" class="widget %2$s">', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'スクロール広告用', 'before_widget' => '<ul><li id="%1$s" class="widget %2$s">', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2" style="text-align:left;">', 'after_title' => '</h4>', ));
「Social Icons Widget」のCSSを編集
ウィジェットファイルのsocial-media-icons-widget/css/social_icons_widget.cssを編集。
「Social Icons Widget」のCSSは、
wordpress[プラグイン]→Social Icons Widgetの[編集]から”プラグイン編集”ページへ進みます。
CSSファイル名は social-media-icons-widget/css/social_icons_widget.css。
各アイコンの間隔の修正と、float:left; によるレイアウト崩れがあったのでクリアフィックスを追加しました。
(social-media-icons-widget/css/social_icons_widget.css)
/**
*追加CSS
*/
.social-icons-widget {
overflow:hidden;
}
.social-icons-widget ul li {
padding-left:0 !important;
}
リンクはターゲットブランクで新たなページで開く
デフォルトのままだと、アインコンからのリンクは同じタブで遷移されます。
ウィジェットには、その選択の設定項目がありません。
新たなページで開く場合は、加工が必要になります。
ウィジェットファイルのsocial-media-icons-widget/lib/widget.phpを編集。
CSSファイルの編集と同じように、wordpress[プラグイン]→Social Icons Widgetの[編集]から”プラグイン編集”ページへ進みます。
ファイル名は social-media-icons-widget/lib/widget.php 。
aタグ内に target=”_blank” を追記します。
(social-media-icons-widget/lib/widget.php)
if($labels != 'show') { $title = ''; }
else { $title = '<span class="site-label">'.$title.'</span>'; }
?>
<li><a href="<?php echo $instance[$id]; ?>" target="_blank"><?php echo $image; ?><?php echo $title; ?></a></li>
<?php endif; ?>
<?php endforeach; ?>
関連記事
-

-
ファビコン(favicon.ico)の作り方と設置のメモ
WEBサイト用のファビコン(favicon.ico)の作成と設置方法のメモ。 iPhone
-

-
WordPressで「google-code-prettify」を使いたい
google-code-prettifyはGoogleから提供されるソースコードハイライター


 9badge
9badge