WixにFC2メールフォームで「確認画面」のあるメールフォームを実現する
公開日:
:
最終更新日:2014/05/27
WEBサイト作成サービス fc2メールフォーム, WEBサイト作成, Wix

問い合わせフォームに”確認画面”がない!
 Wixでのデフォルトのフォームでは、送信ボタンを押すと「確認画面」が出ること無く即送信完了となります。
Wixでのデフォルトのフォームでは、送信ボタンを押すと「確認画面」が出ること無く即送信完了となります。
日ごろ確認画面が出てくるフォームに慣れているせいか、いきなり「送信完了しました!」と出てくる事にとても違和感があります。
Wixのアプリマーケットから「123ContactForm」やその他のフォームを試してみても、「確認画面」のあるフォームが見つかりません。
日本製のWEBサービスを利用しよう
FC2メールフォームを利用
そこでFC2メールフォームを利用します。
FC2メールフォームはFC2さんが提供するフォームサービスで、無料で利用することができます。
手順1(FC2メールフォーム側での作業)
- FC2メールフォームにユーザー登録。
(FC2IDをお持ちでない場合は、最初にFC2への登録が必要です) - [ フォームの作成 ] からタイトルを入力してフォームを作成。
項目の編集は「カナヅチ」アイコンから編集に進みます。 - 編集ページの「パーツ利用の設置用タグデザイン設定」でパーツ用の「フォーム表示用タグ」をクリップボードにコピーします。
手順2(Wix側での作業)
- Wixへ移動し、サイトの編集ページへアクセスします。
- 左ナビゲーションで「+追加」→「Apps」→「HTML」をクリックします。
- モードで、”HTMLコード”を選択し、FC2メールフォームでコピーしたタグを入力します。
これでフォームが利用できるようになります。
スタイルを設定
入力したタグの下に続けてCSSを記入。
今回はFC2メールフォームのパーツに「デフォルト1」のテンプレートを適用し、以下のCSSをタグの下に記述しました。
<style>
#fc2form {
border: none;
width: auto;
font-size: 14px;
}
#fc2form .message {
margin: 10px 0;
}
#fc2form .form-textline {
width: 300px;
}
#fc2form .form-textbox {
width: 600px;
height: 200px;
}
</style>
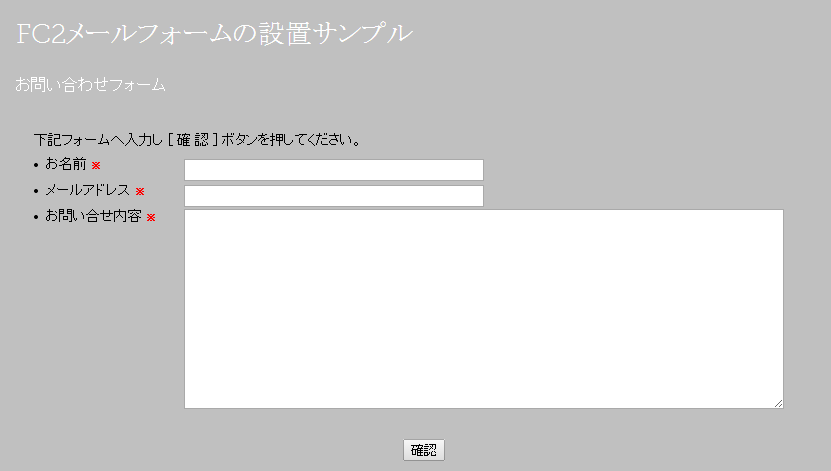
設置サンプル
Wixに設置したサンプルです。
http://info90162.wix.com/9badge#!fc2/cy92

CSSセレクタ一覧
最後にFC2メールフォームでブログパーツとして利用した場合のCSSセレクタの一覧を掲載します。
ブログパーツのタグの後に<style>タグで記入することで適用されます。
■機能部セレクタ
項目 | セレクタ |
|---|---|
| 項目タイトル部 | #fc2form div.title {} |
| 入力項目部 | #fc2form div.comment {} |
| メッセージ | #fc2form .message {} |
| エラーメッセージ | #fc2form #coution1 {} |
| ヘッダ | #fc2form .toparea {} |
| フッタ | #fc2form .bottomarea {} |
| フォームボタン領域 | #fc2form .submit {} ※同名で2段になっているので個別に指定する場合は以下で。 .submit::first-child {} .submit:nth-child(2) {} |
| フォームボタン | #fc2form .button {} |
| fc2へのリンク部 | #fc2form div[style="font-size:12px;margin-top:3px;"] 又は #fc2form a[href="http://form.fc2.com/"] |
■フォーム項目セレクタ
項目名 | セレクタ名 |
|---|---|
| テキストライン | #fc2form .form-textline {} (名前などの1行テキスト入力フォーム) |
| テキストエリア | #fc2form .form-textbox {} (お問い合せ内容などの複数行テキスト入力フォーム) |
| リスト | #fc2form select {} |
| ラジオボタン | #fc2form input[type="radio"] {} |
| チェックボタン | #fc2form input[type="checkbox"] {} |
■フォーム項目別セレクタ
項目名 | セレクタ名 |
|---|---|
| お名前 | #fc2form .name {} |
| お名前(姓、名) | #fc2form .sei {} #fc2form .mei {} |
| ふりがな | #fc2form .kana {} |
| ふりがな(姓、名) | #fc2form .kana_sei {} #fc2form .kana_mei {} |
| ハンドル名 | #fc2form .handle {} |
| メールアドレス | #fc2form .mail {} |
| 郵便番号 | #fc2form .post1 {} #fc2form .post2 {} |
| 住所 | #fc2form .address {} |
| TEL | #fc2form .tel {} |
| FAX | #fc2form .fax {} |
| 携帯電話 | #fc2form .cell {} |
| 会社名 | #fc2form .coname {} |
| 勤務先名 | #fc2form .woname {} |
| 部署 | #fc2form .position {} |
| 役職 | #fc2form .slot {} |
| 勤務先住所 | #fc2form .caadls {} |
| 勤務先TEL | #fc2form .wotel {} |
| 勤務先FAX | #fc2form .wofax {} |
| 学校名 | #fc2form .school {} |
| 学年 | #fc2form .grade {} |
| 学部 | #fc2form .facul {} |
| ホームページURL | #fc2form .homepage {} |
| 年齢 | #fc2form .age {} |
| 年代 | #fc2form .aetas {} |
| 生年月日 | #fc2form .birth_y {} #fc2form .birth_m {} #fc2form .birth_d {} |
| 職業 | #fc2form .job {} |
| 地域 | #fc2form .area {} |
| 業種 | #fc2form .gyousyu {} |
| 職種 | #fc2form .syokusyu {} |
| 性別 | #fc2form .gender {} |
| フリー項目(1行/ボックス) | #fc2form .text1 {} ~ #fc2form .text10 {} |
| フリー項目(選択型) | #fc2form .select {} #fc2form .input[type="radio"] {} #fc2form .input[type="checkbox"] {} #fc2form .select(num1)_(num2) {} ※ num1は1~5、 num2は0~選択リストの項目数 |
photo credit: zizzybaloobah via photopin cc
関連記事
-

-
Weeblyで簡単WEBサイト作り
Weedly(ウィーブリー)は無料WEBサイト作成サービスで、2006年から始まっているよう



 9badge
9badge